qt
matplotlib
android studio
整周模糊度
技术美术
产品运营
产品经理培训
springmvc
滤波器
汇编语言
AI作画
vue3生命周期
分布式存储技术
salesforce
XAML
医院运营
mxnet
OKR
DDD领域驱动设计
自动装配原理之Starter
弹出层
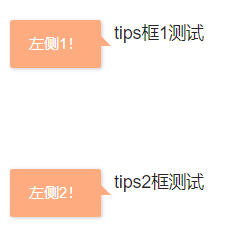
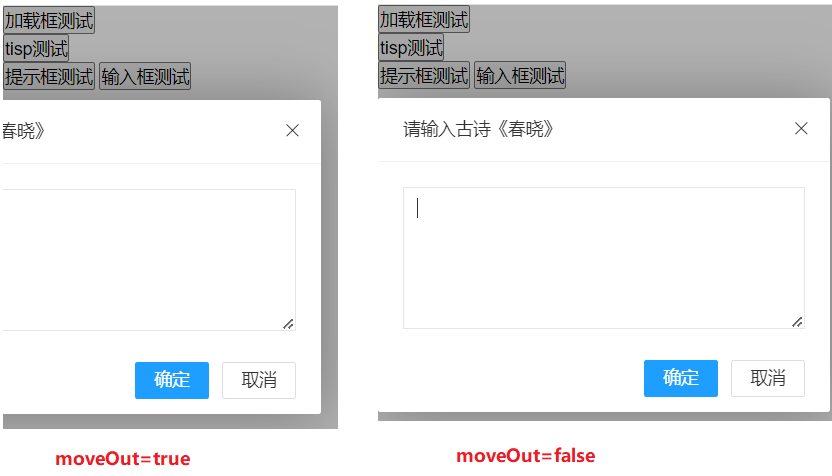
2024/4/13 12:16:12layui框架学习(26:弹出层模块_tips框输入框)
弹出层模块layer中的tips框和输入框函数也是其底层核心函数open的特定应用实现,其中tips框是可以将弹出层与具体元素绑定,能出现在指定元素周围,而输入框则是弹出信息框获取用户的输入,这两类弹出框的说明如下: ti…
基于jQuery的web弹层插件
演示 源代码
Function.prototype.binding function() {if (arguments.length < 2 && typeof arguments[0] "undefined") return this;var __method this, args jQuery.makeArray(arguments), object args.shift();return function() {return __meth…
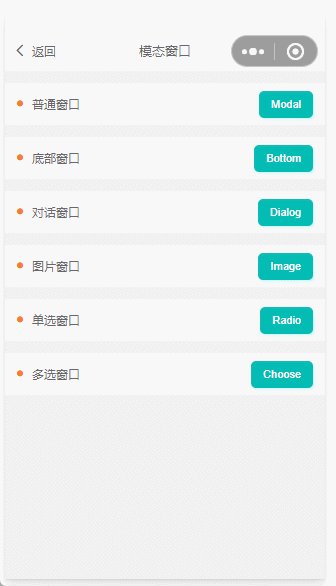
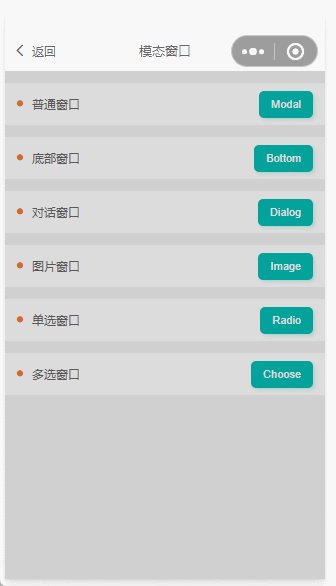
layui框架学习(27:弹出层模块_其它用法)
除了前几篇文章介绍的弹出框类型外,layui的layer弹出层模块还支持相册框和tab框,所谓相册框即点击图片或按钮后会出现一个类似相册的页面单独浏览、切换图片,而tab框是指弹出框的显示形式类似于Winform中的TabControl控件,能以选项…
【H5】阻止h5移动端弹窗页面弹层出现后禁止弹层下方页面滑动
摘要:昨天写页面的时候遇到了这样一个问题,有一个页面是有弹层出现的,弹层的内容高度不定。所以就给弹层设置了一个最大高为屏幕的80%,内容高度超出这个高度则给弹出层添加overflow:hidden属性。实现弹出层内容在弹出层内部实现滑…
有弹出层时创建遮罩层并禁止屏幕滚动
在点击登录注册后通常要创建遮罩层,使整个屏幕只能操作登录窗口部分的内容。首先需要设置弹出框的z-index值为3,使弹出层距离用户更近。还需要创建一个div宽高占满整个屏幕,用来做遮罩层。(z-index2)。同时设置这两个d…
Layui弹出层关闭后页面自动刷新的用法以及建议
首先在HTML中定义一个查询按钮
<div class"layui-inline"><button class"layui-btn" id"searchBtn" lay-submit lay-filter"data-search-btn" > <i class"layui-icon layui-icon-search">查询</i&…
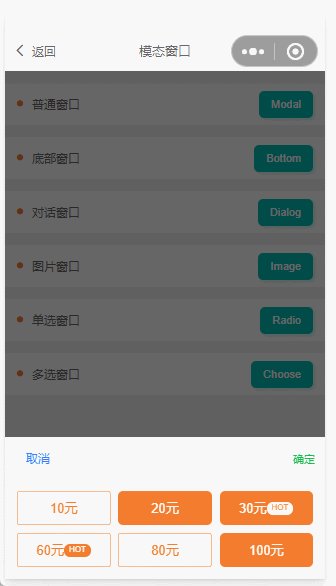
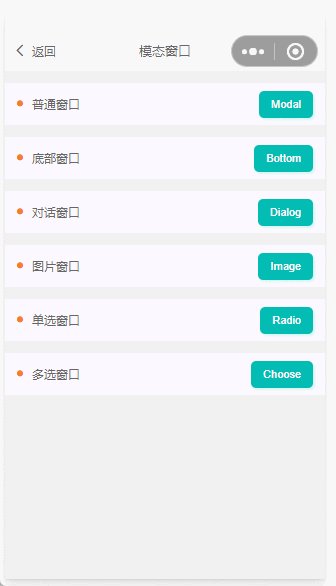
微信小程序|自定义弹窗组件
目录 引言小程序的流行和重要性自定义弹出组件作为提升用户体验和界面交互的有效方式什么是自定义弹出组件自定义弹出组件的概念弹出层组件在小程序中的作用和优势为什么需要自定义弹出组件现有的标准弹窗组件的局限性自定义弹出组件在解决这些问题上的优势最佳实践和注意事